
تدارک چشمانداز و منظر 360 درجه :
ارتباط با مشتری بدین معنی که کلیه کارکنان عرضهکنندگان و شرکاء یک نظر کامل دارند و همین منظر برای مشتری وجود دارد .
فراهم نمودن زمینهای برای دریافت کلیه تجارب مشتریان :
مدیریت کسب و کار میتواند پتانسیلها و امکانات و شیوههای برقراری کلیه راههای ارتباط با مشتری با تجربه زمینه را برای دریافت تجارت ایشان فراهم نماید .
کارآمد ساختن فرآیندهای کسب و کار :
این موضوع از طریق مهندسی مجدد و بکارگیری و فناوریهای اطلاعاتی و ارتباطی میسر خواهد گردید .
ایجاد امکاناتی که مشتریان خودشان بدون نیاز به دستیار یا راهنما، راهنمایی و رهبری شوند :
این امکان بواسطه تهیه یک سایت خودکار و جامع که کار با آن آسان ـ بدون نیاز به دانش فنی ـ باشد، امکانپذیر میگردد .
بنا گذاشتن یک مدل کسب و کار بازرگانی :
امروزه خیلی از کسب و کارهای تجاری موفق که سایتهای آن در اختیار همگان قرار دارد. وجود دارند. که از مدل قوی و ریشهداری برخور دارند .
مهندسی یک زنجیره «ارزش الکترونیکی» که در آن بر یک تعداد محدود و معینی از صلاحیتها و قابلیتهای اساسی تمرکز میکند:
مغازههای الکترونیکی میتواند به صورت تخصصی و یا به صورت عمومی به گونه ای که خوب، برنامهریزی شده باشد، ظاهر شوند .
تنظیم و دایر کردن سازمان کسب و کار :
مبتنی بر هوشیاری و چابکی در پاسخ سریع به هرگونه تغییرات اقتصادی، اجتماعی و فیزیکی در محیط .
مسائل و مشکلات مرتبط بر تجارت الکترونیکی :
حتی اگر یک ارائه کننده کالا و خدمات تجارت الکترونیکی عوامل کلیدی را که در قسمت های دوم و سوم گفته شد را با جدیت پیگیری نماید، جهت تعبیه نمودن یک استراتژی تجارت الکترونیکی نمونه و سرمشق، مشکلات و مسایل همچنان میتوانند افزایش یابند برخی این منابع مشکلات و مسایل عبارتند از :
نارسایی در درک مشتریان :
اینکه چرا و چگونه آنها خرید میکنند. حتی یک تولید یا طرح معتبر و دارای ارزش میتواند شکست بخورد، اگر تولیدکنندگان عادات مشتریان، انتظارات و انگیزش آنان را درک نکنند .
عدم توفیق در درک موقعیت رقابتی :
یک نفر ممکن است توانایی بنا نهادن یک مدل کسب و کار کتاب الکترونیکی خردهفروشی را داشته باشد، اما بدون اینکه بخواهد با Amazon.com رقابت کند. یا ممکن است شما در برخورد با افرادیکه به تازگی قصد راهاندازی کسب و کار خود را دارند سؤالی در مورد بازار رقابت بپرسید و آنها پاسخ دهند که اصلاً رقیبی ندارند که مسلماً در پاسخ باید گفت اگر رقابتی نیست پس بازاری وجود ندارد؟
ناتوانی در پیشبینی کردن واکنشهای محیطی :
اینکه رقبا چه کاری انجام خواهند داد؟ آیا آنها علایم تجاری یا سایتهای رقابتی را معرفی خواهند نمود؟ آیا آنها به ارایه خدمات تملیکی اقدام خواهند نمود؟ آیا آنها به خرابکاری عمدی در سایت رقبا روی خواهند آورد؟ آیا قیمتها شکسته خواهد شد؟ دولت چه اقدامی انجام خواهد داد؟ انجام تحقیقات درباره بازار و رقبا ممکن است برخی از پیامدهای مربوط به آن را تخفیف دهد .
تخمین قابلیت منابع:
کلیه منابع، کارکنان، سختافزار، نرمافزار و فرآیندهای کسب و کار چگونه میتوانند در استراتژی پیشنهاد شده به کارگرفته شوند؟ آیا خرده فروشان الکترونیکی در توسعه مهارتهای مدیریت و کارکنان شکست خوردهاند؟ این موضوعات مواردی هستند که توجه به آنها ممکن است در حین برنامهریزی منابع و آموزش کارکنان اهمیت بسزایی داشته باشد .
عدم توفیق در تعدیل و هماهنگی :
اگر گرایش موجود و روابط کنترلی کفایت نکند میتوان به سمت ساختار سازمانی انعطافپذیر، قابل محاسبه هموار حرکت نمود که ممکن است همکاری لازم برای تعدیل در سازمان صورت نپذیرد ( سازمان انعطافپذیر نباشد . )
عدم توفیق در جلب حمایت و الزام یا تفسیر در اعتقاد مدیریت ارشد سازمان کسب و کار به نوآوری و ابتکارات فردی در بدنه سازمان این موضوع اغلب ناشی از عدم توفیق یا عدم توانایی در بکار گماردن نیروهای متخصص و شایسته است به عبارت دیگر هر فرد در سازمان در جایگاه خودکار نمیکند. بکارگیری مدیریت موفق و متخصص از ابتدای شروع هر سازمان در ارتقای نوآوری سازمان مؤثر خواهد بود .
در دنیای مجازی پر از رقابت امروز، کمپانی ها و سازمانها همگی در تلاش برای برقراری روابط بلند مدت با مشتریان آنلاینشان هستند. این کمپانیها تکنیکهای جدیدی را برای طراحی سایت بهینه که بتواند همواره مشتریان بیشتری را جذب کند، بکار می گیرند. معیارهای چندیهمچون چگونگی طراحی و نحوه چیدمانعناصر مختلف در یک صفحه وب سایت، میتواند برای بهینه سازی این فروشگاههای مجازی بکار رود. ما در اینجا با استفاده از الگوریتم های ژنتیک اقدام به بهینه سازی پارامترهای ذکر شده در یک صفحه وب سایت نموده ایم. اما یکی از مهمترین مشکلات موجود در این زمینه، در نظر گرفتن سلایق، ترجیهات و تمایلات کاربران است که امری ضروری و غیر قابل اجتناب در طراحی وب سایتها بشمار می رود. بنابر این ما با استفاده از نسخه توسعه یافته ای از الگوریتمهای ژنتیک با عنوان الگوریتم ژنتیک تعاملی، که عملیات بهینه سازی را با ارزیابی های خود کاربران انجام می دهد، اقدام به حل این مشکل نموده ایم. بدین ترتیب یک کاربر قادر خواهد بود نمونه طراحی ها و چیدمانهایی را انتخاب کند که بر اساس نمایش گرافیکیشان بیشتر مورد توجه اوست. در پایان، ضمن ارائه تجزیه و تحلیل آزمایشات انجام گرفته، مقبولیت اعمال این روش در بهینه سازی وب سایتها نتیجه گیری می شود
امروزه تقریبا تمام سازمانها و شرکتها از سیستمهای بر پایه وب در اینترنت و شبکههای الکترونیکی جهت ارتباط با مشتریان و کاربران برای انجام تجارت الکترونیکی استفاده میکنند.در تجارت الکترونیک، وبسایت تنها فضایی است که مشتری با سازمان و شرکت در تماس است و اگر
نیازها و خواسته های مشتری در طراحی سایت در نظر گرفته نشود، ممکن است با
مراجعهی مجدد او به سایت شود در ایران بسیاری از شرکتها و سازمانها به سمت تجارت الکترونیک روی آوردهاند و همواره برای بدست آوردن برتری نسبت به رقبا در تلاش هستند. تجارت الکترونیک باعث صرفهجوئی در هزینه ( ها مانندهزینههای مربوط به مکان فیزیکی، رفتوآمد،کاغذبازی و ...)، افزایش سرمایهگذاری، افزایش فروش، دسترسی سریع به اطلاعات، عدم حضور واسطه و ....در سازمان میشود. اما از آن جهت که در تجارت الکترونیک مشتریان و کاربران ارتباط رو - در - روبا سازمانها ندارند، حفظ مشتری بسیار دشوارتر از روش سنتی می باشد و همواره سازمانها باید به دنبال استراتژیهای نو و بدیع برای بقا در بازار رقابت باشند .
یکی از عواملی که باعث نگهداری مشتریان و وفاداری آنها به یک سازمان یا شرکت میشود رضایت مشتریان است. رضایت وقتی اصل میشود که خدمت و محصول با انتظارات مشتر ی مطابقت داشته باشد.
یکی از شاخصهایی که بر رضایت مشتریان اثر میگذار کیفیت، محصول و خدمات است. در تجارت الکترونیک شاخه ی جدیدی از کیفیت به نام کیفیت الکترونیکیمعرفی شده است کیفیت الکترونیکیتمام فازهای تعاملات مشتری را شامل میشود (parasurman & Zeithmal,2005). در تجارت الکترونیک برا ی ارائه خدمات و محصولات مورد انتظار مشتر ی باید شاخص کیفیت الکترونیکیاز دیدگاه مشتر ی در طراحی محصول و خدمت در نظر گرفته شود. در نتیجه در طراحی خدمات و محصول فقط نباید دید مدیران و طراحان محصول و خدمات در نظر گرفته شود بلکه باید از منظر مشتری نیز باشد
در این مقاله راجع به سی اس اس ( css) و نحوه استایل دهی به آن صحبت خواهم کرد .
برای اینکه بتوان به صفحه وب سایتمان ظاهری زیبا بدهیم می بایست با css این
کار را انجام داده و یا به عبارتی به عناصر وب سایتمان سبک بدهیم.
اولین مورد در طراحی، فونت یا typeface استفاده شده در سایت می باشد، که به
صورت پیش فرض فونت مورد استفاده برای اکثر مرورگرها Times New Roman است.
اما از نظر کاربران این فونت باعث ایجاد یکنواخت شدن سایت ها شده به همین
دلیل در طراحی یک وب سایت می توان با استفاده از خصوصیت font-family سبک
فونت استفاده شده در سایت را تغییر داد.
بهترین حالت استفاده از آن در تگ body می باشد.
Body{
Font-family: verdana;
}
فونت استفاده شده در اینجا verdana است و اگر درون تگ body قرار گیرد باعث
می شود که تمامی متن های مورد استفاده در سایت، از این فونت استفاده کنند.
حال اگر بخواهیم تگی در سایتمان با فونت دیگری نمایش یابد، به طریقی
جداگانه به آن استایل می دهیم که البته کمی جلوتر آن را توضیح خواهم داد.
در نظر بگیرید که کاربری از سایت شما دیدن کند و فونت verdana روی سیستم خود نصب نکرده باشد، حالا چه اتفاقی میافتد؟
در این حالت مرورگر خودش حدس می زند و بهترین فونتی را که به فونت انتخاب
شده شما نزدیک است انتخاب می کند. اما ما می توانیم خودمان این کار را
انجام دهیم و آن را از حیطه حدس زدن مرورگر خارج نماییم. این کار از طریق
همان font-family انجام می گیرد، به مثال زیر توجه کنید :
Body{
Font-family: verdana, Helvetica, Arial, San-serif ;
}
این خط به مرورگرها اعلام می کند که اگر فونت verdana بر روی سیستم کاربر
نصب نبود و لود شدن این فونت برای عناصر موجود در درون صفحه سایت موفقیت
آمیز نبود، از فونت Helvetica استفاده کن، اگر Helvetica نیز نصب نبود از
Arial برای لود شدن متون صفحه استفاده کن، در غیر اینصورت از یکی از فونت
های San-serif که بر روی سیستم کاربر نصب است استفاده کن.
این css را به فایل css خود اضافه کنید و سپس آن را ذخیره نمایید، صفحه وب
سایت را با مرورگر روی سیستم تان باز کنید، خواهید دید که فونت های موجود
در صفحه همگی verdana شده اند. مانند شکل زیر:

فونت San-serif :
این فونت از جمله فونت هایی است که برای مطالعه کردن و پرینت گرفتن بسیار
مناسب می باشد و خوانایی آن به دلیل آنکه فونت آن( بدون لبه) ساده است و
کلمات را با حداقل شکستگی در فونت نمایش می دهد بسیار آسان است.
فونت serif یا لبه دار در پایین نمایش داده شده است :

اگرچه استفاده از این فونت برای پرینت گرفتن بسیار مناسب است اما توجه
داشته باشید که گاهی اوقات برای وب سایت ها این فونت پیشنهاد نمی شود چرا
که اگر سایز فونت کوچک باشد نمی توان در سایز کوچک ظرافت فونت را به خوبی
نمایش داد، پس این فونت برای سایت هایی که سایز فونت آنها کوچک است توصیه
نمی گردد.
مطلب آخر اینکه توجه کنید که حتما بین دو کلمه san و serif حتما ” – ” را قرار دهید.
سبک دهی به عناوین :
اولین عنصری که در سایت به آن استایل می دهیم تیتر موجود در صفحه است که آن
را با تگ h1 مشخص می کنیم، حالا بیایید چند استایل به این تگ مان اضافه
کنیم.
h1 {
Font-family: ” Trebuchet MS “, Arial, Helvetica, San-serif;
}
این خط css بیان می کند که تمامی عناوین صفحه Trebuchet MS می شوند در حالیکه سایر متون صفحه verdana خواهند بود.
h2 {
Font-family: byekan, Arial, Sans-Serif;
}
تمامی تیتر های سایت و عناوین از خط فوق استایل خود را می گیرند در حالی که سایر متون سایت فونت تگ body یعنی tahoma را می خوانند.
body {
Font-family: Tahoma,Serif,Sans-Serif;
}
همانطور که می بینید برای فونت Trebuchet MS از دبل کتیشن استفاده شد، اما
برای سایر فونت ها استفاده نکردیم، به طور کلی اگر اسم فونت انتخابی مان تک
کلمه ای باشد نیازی به استفاده از کتیشن نیست در غیر اینصورت برای نام
فونت هایی که دو یا سه کلمه ای هستند(مثل: “Times New Roman”) حتما از
کتیشن استفاده می کنیم.

جهت مشخص شدن موضوع مثال دیگری نیز برای شما می زنم، به عنوان مثال در سایت شرکت وب اسکالا تیتر های صفحه byekan است و سایز متون صفحه Tahoma .
توضیح : یکی از مشکلاتی که در وب فارسی با آن مواجه هستیم، محدودیت فونت
است که معمولا به 3 نوع فونت ختم می شود اما اخیرا” امکان درج انواع فونت ها در صفحه وجود دارد .
چند نکته :
اگر مرورگر خود را refresh کردین و تغییرات را مشاهده نکردین، ابتدا بررسی
کنید و ببینید که آیا پس از اعمال تغییرات CSS خود را ذخیره کرده اید یا
نه. اگر این مورد درست بود بررسی کنید و ببینید که آیا لینک CSS خود را
درست داده اید و اسم آن را درست تایپ کرده اید، آخرین مورد نیز ممکن است به
دلیل cache کردن مرورگرتان باشد، که در این صورت برای مرورگر IE از دکمه R
+ Ctrl استفاده می نمایید و برای مرورگر فایر فاکس Ctrl + F5 کمک می
گیرید، تا cache مرورگر خود را پاک نمایید.
حالا بیایید کمی ظاهر سایت را عوض کنیم، در این قسمت ویژگی های بیشتری به
تگ body مان می افزاییم و ظاهر منو را نیز تغییر می دهیم، CSS زیر را به
فایل CSS خود اضافه کنید.
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
padding: 15px;
}
h1{
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
font-size: x-large;
}
li{
font-size: small;
}
h2{
color: blue;
font-size: medium;
font-weight: normal;
}
p{
font-size: small;
color: navy;
}
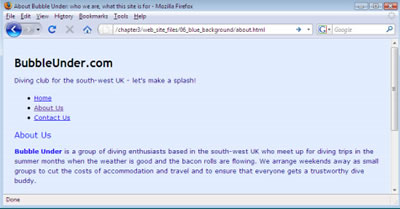
حالا پس از ذخیره کردن فایل css تان مرورگر خود را یکبار دیگر refresh نمایید و تصویری مشابه با تصویر زیر ملاحظه نمایید.

حالا توضیح خصوصیات اضافه شده در بالا:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
background-color: #e2edff;
padding: 15px;
}
خصوصیت background-color برای اکثر تگ های HTML کاربرد دارد و با روشهای
گوناگونی می توان رنگ دهی به پیش زمینه سایت را اعمال کنیم. برای تعیین
کردن رنگ پیش زمینه دو روش وجود دارد، یکی اینکه نام رنگ را بنویسیم، مثل؛
yellow, blue, white, red,…. و روش دیگر استفاده از اعداد دسیمال مانند؛
4ab390# است. بهترین روش و راحت ترین آن برای انتخاب و استفاده از رنگ مورد
دلخواه خود در سایت استفاده از color picker نرم افزار photoshop است که
به راحتی رنگ را به صورت عددی در اختیار شما قرار می دهد.
نحوه استفاده از این ارقام نیز بدین صورت است:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F, 10, 11, 12…
خصوصیت بعدی line-height است که با افزایش دادن مقدار آن می توان فواصل بین
خطوط متن را بیشتر کرد و خصوصیت padding نیز برای ایحاد فاصله میان تگ
مورد نظر و عنصر خارجی آن که درون تگ body قرار دارد می باشد. این فاصله را
می توان برای هر چهار جهت بالا، پایین، چپ و راست و با یک یا دو و یا تنها
سه جهت آن قرار داد. انشالله در فصل بعدی در مورد padding به طور کامل
توضیح خواهم داد.
تنها نکته باقی مانده مقدار دهی به padding است که به صورت عددی در مبنای
پیکسل استفاده می کنیم، مانند px15 و این مقدار باعث ایجاد فاصله برای body
می شود که مطالب سایت از هر چهار جهت به اندازه px15 فاصله یابد. همانطور
که قبلا نیز اشاره کردیم، واحد پیکسل برای سایز دهی به تصاویر نیز به کار
می رود، اصولا پیکسل کوچکترین واحد موجود در صفحه نمایش است.
همانطور که گفتیم به متون سایت نیز می توان هم رنگ و هم سایز داد، همانطور
که در تصویر فوق دیدید رنگ استفاده شده در اینجا ، آبی است.
p{
font-size: small;
color: navy;
}
برای منو نیز سایز فونت را small در نظر گرفتیم که با توجه به نوع مرورگر
سایز پیش فرض small آن ، در مرورگرهای مختلف تفاوت دارد، محدوده مقدار دهی
آن small, medium, large, x-large و xx-large است.
برای تگ h1 نیز سبک جدیدی از استایل دهی را قرار می دهیم، چون این تگ برای
تیتر اصلی صفحه استفاده می شود، سایز آن را بسیار بزرگ یا همان x-large
انتخاب کردیم.
h1{
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
font-size: x-large;
}
و برای تگ h2 سایز فونت را متوسط برگزیدیم.
و تگ p تنها سایز و رنگ گرفته است .
با این مثال ها سبک دهی به عناصر را آغاز کردیم ولی تازه شروع کار است .
در قسمت هشتم برای درج استایل (css style ) به سایت 2 روش embedded و externalرا کاملا توضیح خواهم داد. به یقین این قسمت آموزش می تواند تحولی در روش طراحی شما ایجاد کند . پس تا پایان با ما باشید و ما را نظرات خودتان محروم نکنید.
Embedded Style
در جلسه قبل با استایل inline آشنا شدید. اما این، روش مناسبی برای دادن ظاهر به سایت نیست و میبایست از روش دیگری استفاده کرد. به طور مثال می بایست استایل را در جایی نوشت و به همه تگ ها گفت از آن استایل خاص برای ظاهر خودشان استفاده کنند.
برای این کار کافی است داخل تگ head در بالای صفحه عنصر style را اضافه کنیم:
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8″/>
<style type="text/css">
p {
font-size: 12px;
}
</style>
</head>
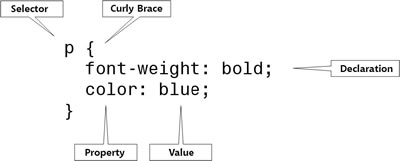
در مثال بالا گفته شد برای همه تگ های p سایزفونت 12px را در نظر بگیر. دقت نمایید p یک selector است و اعلان ها داخل {} قرار می گیرد.
در این مثال selector ما یک تگ p را هدف قرار داده است و می تواند تگ های دیگری و یا کلاس های و یا آی دی های دیگری را هدف قرار دهد. همچنین برای یک selector میتوان چندین اعلان تعریف کرد مانند مثال زیر :
<style type="text/css">
p {
font-weight: bold;
color: blue;
}
</style>
شکل زیر می تواند کمک کند:

چرا embedded style از inline style بهتر است؟
فرض کنید در صفحه 10 تگ p دارید که می خواهید به آن رنگ قرمز بدهید. در صورتی که از inline style استفاده نمایید می بایست 10 مرتبه این کار را انجام دهید و اما اگر از embedded استفاده نمایید تنها کافی است یک بار آن را بالای صفحه اضافه نمایید تا همه ی تگ های p ازآن تبعیت کنند.
اهمیت این انتخاب در زمان تغییرات استایل نمایان تر است زیرا در صورت استفاده از inline مجبور خواهید بود تمامی 10 مورد را تغییر دهید اما در embedded تنها تغییرات در یک مکان صورت می گیرد .
<style type="text/css">
p {
font-weight: bold;
color: red;
}
</style>
پس تا اینجا embedded برنده شده است!
حالا فرض کنید صفحات بسیار زیادی دارید و می خواهید در تمامی صفحات رنگ همه ی p ها را قرمز کنید . آیا استفاده از embedded مقرون به صرفه است ؟
Extended Style
این همان جواب سوال بالاست . با external می توانید یک استایل را برای تمام صفحات داشته باشید و فقط کافی است این فایل را به صفحه مورد نظر وصل کنید .
البته دلایل بیشتری هم برای انتخاب external وجود دارد که در دوره پیشرفته خواهم گفت .
نحوه ساخت یک External CSS:
ادیتور خود را باز نمایید و متن css خود را در آن بنویسید
/*
CSS for Bubble Under site
*/
p {
font-weight: bold;
color: blue;
}
سپس فایل را با نام style1.css ذخیره کنید همان طوری که فایل html را ذخیره نمودید . حالا می بایست فایل ساخته شده را به صفحه متصل نمایید.
نکته : فواید استفاده از کامنت در css همانند html می باشد و برای تفکیک کد های css در پروژه های بزرگ و گروهی استفاده می شود. برای این منظور از عبارت زیر استفاده می کنیم :
/* comment hear */
اضافه کردن external css به صفحات html:
برای این کار از عنصر link داخل تگhead استفاده می کنیم بدین ترتیب:
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8″/>
<link href="style1.css" rel="stylesheet" type="text/css"/>
</head>
Href به فایل css شما اشاره می کند . عناصر rel , type به مرورگر بیان می کند نوع لینک شما چیست تا مرورگر محتوای صفحه را طبق آن تنظیم کند .
نکته : عنصر لینک یک تگ empty است و نمی توان آن را در Xhtml به صورت container نوشت .
پس نتیجه می گیریم که external css در طراحی سایت ها از همه مناسب تر است و تنها در مواردی مجبوریم که از inline و یا embedded استفاده کنیم . برای این که درک این مطلب برای شما ساده تر باشد به سایت خودم یک سری بزنید و سورس 2 و یا 3 صفحه آن را مشاهده نمایید(برای دیدن تصویر بزرگ روی هر نصویر کلیک کنید) :
صفحه اول :
صفحه دوم:

میتوانید ببینید که همه صفحات به یک css وصل شده اند.
اگر به 2 تصویر بالا دقت کنید و یا سورس وب سایت را ببینید ، متوجه عنصری به نام media خواهید شد.
به طور خلاصه این عنصر برای هدف قراردادن سی اس اس برای مدیای خاص مثل screen و یا موبایل و یا مثلا ظاهر صفحه در زمان پرینت است. مثل همیشه توصیه میکنم در این مورد بیشتر تحقیق کنید.
نکته :
آدرسی که در مثال بالا برای css مشاهده می فرمایید یک آدرس دهی مطلق است که استفاده از آن بری شما ضرورتی ندارد . یعنی اگر فایل css شما کنار فایل html شماست باید از روش زیر استفاده نمایید :
<link href="style1.css" rel="stylesheet" type="text/css"/>
در جلسه آینده وارد بحث css می شویم و نحوه نوشتن استایل برای عناصر مختلف صفحه را مرور می کنیم.