در این مقاله ابتدا تگ های خاص و تگ هایی که طراحان سایت کمتر از آن ها استفاده می کنندرا ذکر کرده و سپس کمی راجع به سی اس اس (css) صحبت می کنیم.
عنصر blockquote:
این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا" این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.
تگ های Quotesبه 3 بخش زیر تقسیم می شود :
1? <blockqoute>< /blockqoute>
2? <q>< /q>
3? <cite>< /cite>
q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .
<p>
I"m said <q>font</q>but my friend said <q> font face </q>
</p>
cite :
این تگ ، یک تگ container و inline است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
<p>
but then <cite> ali</cite>said <q> no think these font work betfer </q>
<p>
blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
تگ های strong و em :
این تگ ها ، تگ های container و inline هستند و برای برجسته سازی و اهمیت کلمات استفاده می شوند. و اما در ظاهر ، تگ strong کلمه را bold و تگem کلمه را italic می کند.
این نکته را اضافه کنم که این تگ ها برای موتورهای جستجو از اهمیت خاصی برخوردار است .
<p>
this is a <strong>bold text</strong> this is a <em>italic text</em>
</p>
خط فاصله بین متون p :
فرض کنید می خواهیم در یک پاراگراف به خط جدیدی برویم . برای این کار از تگ <br /> استفاده می کنیم.
این تگ ، یک تگ empty است و در ساختار xhtml به صورت <br /> نوشته می شود .
نکته مهم : از br اضافی پرهیز کنید
<p>
this is a test
<br />
this line show after break
</p>
تعریف تگ های خاص:
این قسمت از آموزش در کتاب نیست ولی با توجه به تجربه شخصی بنده در طراحی وب سایت های مختلف( چند نمونه کار های طراحی سایت یک طراح وب سایت را چک کنید) ، ترجیح می دهم این تگ ها در این قسمت بیان شود . این قسمت نیز شامل تگ هایی است که کمتر استفاده می شود ولی میتوانند کاربردی باشند :
<abbr>
برای توصیف یک عبارت اختصار به کار می رود
<p>
The<abbr titile="search engine optimization">seo</abbr> is good for your site
<p>
<acronym>
برای توصیف نامها ی محاوره ای اختصار
<p>
Can I get this <acronym title="as soon as possible">AsAp </acronym>
<p>
<address>
برای نوشتن اطلاعات تماس
<address>
Behzad alibeigi
<br/>
<a href =mailto:.. >email</a><br/>
Phone :...
</address>
<dfn>
برای معنای کلمات استفاده می شود و یا توصیف یک کلمه و یا مثلا جایی که می خواهیم اطلاعات بیشتری در اختیار کاربر قرار دهیم .
<p>
The <dfn title="microsaft web browser">Internet explorer </dfn> is the most popular browser used undermater.
<p>
همانطوری که از مثال های بالا مشخص است این 4 تگ container و inline هستند.
برای دیدن یک مثال دیگر بهتر است به وب سایت وبسکالا برویم و سورس آن را ببینیم :
design-web-50.jpg
در این مثال می توانید نحوه ی استفاده از این تگ ها را در عمل ببینید.
تگ های ناشناخته تری هم وجود دارند مانند kdb , samp , var که بهتراست در اینترنت کمی راجع به آنها تحقیق کنید و اگر سوالی در این مورد داشتید با من مطرح کنید .
فصل سوم
Adding some style
همان طوری که قبلا اشاره کردیم لایه دوم وب ، لایه ظاهر آن است که با CSS اعمال می شود.
در گذشته برای اضافه کردن ظاهر به سایت از ترکیب دستورات CSS وHtml استفاده می شد ولی امروزه برای این کار می بایست فقط از css استفاده کرد تا وب سایتی استاندارد داشته باشیم.
CSS یا همان (Cascading style sheets) زبانی است که برای تغییر ظاهر عناصر صفحات استفاده می شود. که می تواند شامل رنگ ، سایز ویا موقعیت عناصر باشد .
برای اعمال css 3 روش وجود دارد:
• Inline
• Embedded
• External
: inline
در این روش از خصوصیت style داخل تگ های html استفاده می کنیم بدین صورت :
<p style="color:Red;font-weight: bold;">
this is a test
</p>
خصوصیت style می تواند شامل چندین اعلان باشد . اعلان ها با ; از اعلان کناری جدا می شود. به مثال بالا دقت کنید : اعلان رنگ و نوع فونت با ; از هم جدا شده اند
هر اعلان شامل یک property و یک value است .
<img
alt="design-web-51.jpg" src="http://www.writeage.com/images/design-web-51.jpg" class="mt-image-center" style="text-align: center; display: block; margin: 0 auto 20px;" height="254″ width="400″ />
عنصر span :
یک تگ inline است و تگ جادویی دوم بعد از div برای من به حساب می آید span موارد استفاده زیادی دارد که یک نمونه از آن که مربوط به همین بحث inline style است در مثال زیر آورده شده است:
design-web-52.jpg
همان طوری که در مثال مشاهده می نمایید برای استایل متفاوت یک و یا چند کلمه و پاراگراف از این تگ استفاده می کنیم.
مورد استفاده دیگر span مربوط به طراحی های پیچیده با تعداد تگ div زیاد است که در دوره های بعدی توضیح خواهیم داد.
روش های embedded , external در جلسه بعدی تشریح می شوند و خواهیم گفت که کدام روش مناسب تر است .
در این قسمت یاد خواهید گرفت که چگونه چند صفحه را در کنار هم قرار دهیم و بین آن ها حرکت کنیم.
آیا ساختن یک صفحه کافی است؟
در قسمت های گذشته ساخت یک صفحه از وب سایت را آموختیم و حالا می خواهیم چند صفحه را در کنار هم داشته باشیم و بین آن ها با لینک دهی حرکت کنیم . در واقع این یک workshop برای جمع آوری اندوخته های شماست .
در ابتدا صفحه ای با نام index.html می سازیم:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8″/>
</head>
<body>
<div id="header">
<div id="sitebranding">
<h1>BubbleUnder.com</h1>
</div>
<div id="tagline">
<p>Diving club for the south-west UK - let"s make a
splash!</p>
</div>
</div> <!- end of header div ->
<div id="bodycontent">
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src="divers-circle.jpg"
alt="A circle of divers practice their skills"
width="200″ height="162″/></p>
<p>Glad you could drop in and share some air with us! You"ve
passed your underwater navigation skills and
successfully found your way to the start point - or in
this case, our home page.</p>
</div> <!- end of bodycontent div ->
</body>
</html>
نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:
بعد از انتخاب فایل
edit > copy
و سپس 2 بار
Edit > paste
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
بعد از تغییرات در 2 صفحه موجود آن ها را save کنید . ( روش save کردن در جلسات گذشته توضیح داده شده است)
لینک کردن صفحات به هم:
صفحه اول یا همان index را باز کنید و سعی کنید از آن به صفحه contact بروید!
بله این امکان در حال حاضر وجود ندارد و برای حرکت بین صفحات مختلف شما می بایست از link و یا anchor استفاده نمایید.
<a href="filename.html">Link text here</a>
href : یک attribute است و بیان کننده آدرسی است که قرار است به آنجا لینک شود
filename.html: نام صفحه ایست که قرار است به آنجا لینک شود
Link text here: چیزی که در صفحه html دیده می شود و نام لینک مورد نظر است
این نکته را هرگز فراموش نکنید که از کلمات با معنی برای لینک دهی استفاده نمایید و از کلماتی مانند "اینجا را کلیک نمایید" پرهیز کنید.
حالا باید برای لینک دهی بین صفحات یک منو و یا navigation سایت را بسازیم . دقت نمایید نحوه ساخت navigation سایت بسیار مهم است و ساختاری که در ادامه توضیح داده می شود ساختاری مناسب و استاندارد برای منوی سایت می باشد و بهتر است الان نگران ظاهر آن نباشید در ادامه مقالات ظاهر آن را زیبا می کنیم!
ساخت یک منویnavigation
<div id="navigation">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</div> <!- end of navigation div ->
حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8″/>
</head>
<body>
<div id="header">
<div id="sitebranding">
<h1>BubbleUnder.com</h1>
</div>
<div id="tagline">
<p>Diving club for the south-west UK - let"s make a
splash!</p>
</div>
</div> <!- end of header div ->
<div id="navigation">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</div> <!- end of navigation div ->
<div id="bodycontent">
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src="divers-circle.jpg" width="200″ height="162″
alt="A circle of divers practice their skills"/></p>
<p>Glad you could drop in and share some air with us!
You"ve passed your underwater navigation skills and
successfully found your way to the start point - or in
this case, our home page.</p>
</div> <!- end of bodycontent div ->
</body>
</html>
حالا به راحتی می توانید بین 3 صفحه حرکت نمایید.
نکته نویسنده: بهترین مکان برای قرارگیری منوی سایت هم از لحاظ ظاهر و هم در ساختار html بالاترین نقطه صفحه است. مطمئن باشید این به نفع شماست!
و در آخر 3 صفحه خواهید داشت که به راحتی قابلیت حرکت بین یکدیگر را دارند.
در جلسه بعد در باره تگ های blockquote strong , em , توضیحات بیشتری ارائه خواهم داد و سپس نوبت اضافه کردن استایل(ظاهر) به صفحه است
با قسمت پنجم آموزش طراحی وب سایت از پایه در خدمت شما هستیم . در این قسمت، برای تهیه یک سایت ساختاری را تعریف می کنیم که یک ساختار کلیدی در تهیه وب سایت های مدرن می باشد و با شناخت این ساختار می توانید در تهیه تمامی وب سایت ها توانا باشید.
اضافه کردن یک ساختار به نام div:
تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد .
این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
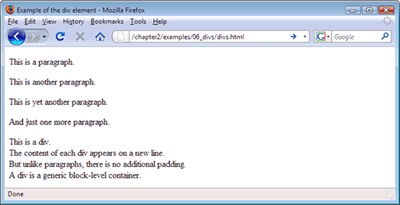
به مثال زیر دقت نمایید :
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<p>This is yet another paragraph.</p>
<p>And just one more paragraph.</p>
<div>This is a div.</div>
<div>The content of each div appears on a new line.</div>
<div>But unlike paragraphs, there is no additional padding.</div>
<div>A div is a generic block-level container.</div>
و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته نویسنده مقاله: بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
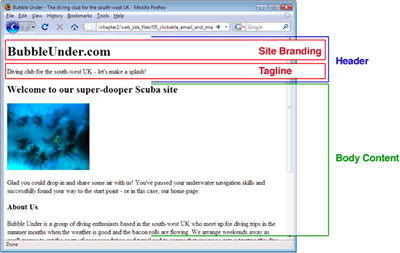
به شکل زیر دقت کنید :

در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به 2 قسمت header و content body تقسیم کرده ایم . در قسمت header از 2 تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<div id="header">
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK - let"s make a splash!</p>
</div>

در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل ""
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود .
در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<div id="outer">
<div id="nested1″>
<p>A paragraph inside the first nested div.</p>
</div>
<div id="nested2″>
<p>A paragraph inside the second nested div.</p>
</div>
</div>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد .
</div> <!- end of inner div ->
</div> <!- end of nested div ->
</div> <!- end of outer div ->
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وبخود دقت نمایید .
از این به بعد سعی می شود با طرح تمرین هایی به یادگیری شما سرعت بخشیم و البته کسانی که بتوانند تمرینها را به درستی انجام دهند شانس بیشتری برای همکاری در آینده خواهند داشت .
فراموش نکنید هنوز وب سایت شما ظاهر مناسبی ندارد برای شکل دادن به وب سایت خود باید از css استفاده نمایید که در قسمت های بعدی توضیح داده خواهد شد .
منبع : http://100-webdesign.ir
و اما قسمت چهارم. در این قسمت مطالب زیر را با هم بررسی خواهیم کرد:
- مفهوم کامنت و لزوم استفاده از آن
- کاراکترها وسمبل ها و نحوه استفاده در XHTML
- نقطه شروع برای هر وب سایتی
- لینک برای ارسال ایمیل
- درج تصاویر در سند
مفهوم کامنت و لزوم استفاده از آن
نظم در برنامه نویسی ارزش بالایی دارد به طوری که می بایست برنامه نوشته شده توسط شما قابل دنبال کردن توسط برنامه نویس دیگری باشد. یکی از ابزارهایی که در این زمینه به ما کمک می کند گذاشتن کامنت است.
کامنت در واقع نوشته هایی است که در سورس برنامه وجود دارند ولی در نمایش خروجی ظاهر نمی شوند . کامنت گذاری در HTML و CSS و JavaScript کاربرد زیادی دارند. به مثال زیر دقت کنید:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
content="text/html; charset=utf-8"/>
I really, really like this XHTML stuff.
و خروجی بدین صورت است:
در واقع با کامنت توضیح داده است که چرا از تگ em استفاده کرده است. کامنت گذاری در HTML بیشتر برای جدا کردن قسمت های مختلف وب سایت می باشد به طور مثال قسمت منو را با کامنت مشخص می کنیم و می گویم مثلا این قسمت از HTML برای منو است.
نحوه نوشن کامنت در جاوا اسکریپت به 2 صورت زیر صورت :
/* comment */
// comment
و در CSS :
/* comment */
بگذارید یک ذره جلوتر برویم و یک استفاده حرفه ای تر کامنت را هم براتون توضیح بدهم :
استفاده دیگر کامنت زمانی است که می خواهید قسمتی از کد خودتونو نمایش ندید و یا برای مدتی پنهان کنید در آن زمان است که قسمت مربوطه را کامنت می کنید که بعدا هم قابل برگشت است .
The following items are available for order:
و حالا خروجی برنامه
دقت کنید که 2 آیتم li نمایش نمی یابد ولی حذف نشده تا شاید در آینده دوباره فعال شوند.
اگر سوالی در این قسمت دارید در بخش کامنت ها پاسخ خواهم داد و یا از طریق فرم تماس وب سایتم با من در تماس باشید .
کاراکترها وسمبل ها و نحوه استفاده در XHTML
بسیاری موارد پیش می آید که می خواهید در متن خود مانند نوشتن همین مقاله از کاراکترهایی مثل > ویا & و یا هر کاراکتر خاص دیگری استفاده کنید. در XHTML ما به جای درج مستقیم این کاراکترها از کد خاصی که برای آنها تعریف شده استفاده می کنیم. مثلا به جای & از & استفاده می کنیم و این یکی از تفاوت های HTML با XHTML است ، یعنی اگر بدین صورت عمل نکنیم سند ما Valid نخواهد شد.
صفحه اول ، نقطه شروع هر وب سایت
نقطه شروع هر وب سایت صفحه اول آن است که با نام index ویا default شناخته خواهد شد. ما در یک مثال کاربردی تگ هایی که تا به حال آموختیم به اضافه دو خصوصیت جدید اضافه کردن تصویر و ارسال ایمیل را خواهیم آموخت.
مثال زیر را در ادیتور خود بنویسید و با نام index.html ذخیره نمایید
Diving club for the south-west UK - let"s make a splash!
Glad you could drop in and share some air with us! You"ve
passed your underwater navigation skills and successfully
found your way to the start point - or in this case, our home
page.
alt="A circle of divers practice their skills"/>
When we"re not diving, we often meet up in a local pub
to talk about our recent adventures (any excuse, eh?).
To find out more, contact Club Secretary Bob Dobalina
on 01793 641207 or
href="mailto:test@test,com">email
bob@bubbleunder.com.
حالا خروجی را ببینیم :
در مورد تگ های p و h قبلا صحبت کرده ایم ولی اینجا در قسمت contact متن آبی رنگی را می بینید که لینک است یعنی تگ a ولی یک لینک معمولی نیست .این یک لینک برای ارسال ایمیل است و اگر در ویندوز خود برنامه مدیریت ایمیل داشته باشید مانند outlook با آن می توانید به شخص مورد نظر ایمیل ارسال نمایید.
صفحاتی که تا به حال درست کرده ایم به صورت متنی و بسیار کسل کننده است و برای جذابیت بیشتر می بایست از عکس ها استفاده کرد . با استفاده از تگ img می توان تصاویر را به صفحه اضافه کرد. بدین ترتیب :
این تگ یک تگ empty است و دارای attribute های زیر است :
src برای آدرس عکس
alt برای توضیح تصویر
width عرض تصویر به پیکسل
height ارتفاع تصویر به پیکسل
فقط دقت نمایید که آدرس از جایی که صفحه شما قرار دارد حساب میشود یعنی اگر تصویر در همان فولدری باشد که صفحه شما قرار دارد به طریق بالا آدرس می گیرد.
Alt هم متنی است که عکس را توصیف می کند و در مرورگرهای متنی و یا زمانی که مرورگر تصاویر را نشان نمیدهد به جای نمایش عکس این متن نمایش می یابد و اما فایده دیگر اهمیتش برای موتورهای جستجو است.
این نکته را هم در پایان اضافه کنم که برای Valid شدن در XHTML صفحه وجود alt الزامی است .
اگر سوالی در این قسمت دارید در بخش کامنت ها پاسخ خواهم داد .
منبع : http://100-webdesign.ir

ساخت اولین صفحه وب سایت شما
در هر جای کامپیوتر که دوست دارید فلدری به نام my-first-webpage بسازید.
textEditor خودتان را که در جلسات قبل توضیح دادیم باز کنید کد زیر را در آن کپی کنید.
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
content="text/html; charset=utf-8"/>
The Most Basic Web Page in the World
This is a very simple web page to get you started.
Hopefully you will get to see how the markup that drives
the page relates to the end result that you can see on
screen.
This is another paragraph, by the way. Just to show how it
works.
از textEditor گزینه file>save as را بزنید
مسیر فلدر قبل را بدهید تا در آنجا ذخیره شود.
نام فایل را انتخاب نمایید البته با پسوند html مانند my-first-webpage.html
از منوی کشویی save as type گزینه all files را انتخاب نمایید
از منوی کشویی Encoding گزینه UTF-8 را انتخاب نمایید.
و حالا دکمه save را بزنید.
حالا در فلدر مورد نظر فایلتان را با مرورگر باز نمایید . تبریک شما اولین صفحه وب خودتان را ساختید!
اهمیت UTF-8
این کاراکتر ست (Character Set) اجازه می دهد زبان های دیگر هم بتوانند به درستی صفحه شما را ببینند. فرض کنید یک کاربر کره ای که زبان انگلیسی ندارد بخواهد صفحه شما را ببیند ، این کاراکتر ست است که اجازه میدهد شما با مشکلی مواجه نشوید.
اولین آنالیز شما
یک مقایسه و یک آنالیز ساده بین کد شما و ظاهری که در مرورگر می بینید ، می تواند در یادگیری شما کمک شایانی کند:
زمان مناسبی است که در مورد 2 تگ p و h1 و البته عناصر دیگر صحبت کنیم.
تیترها و سلسله مراتب آن (H)
تیترها عناصر بلاک و بسته شونده (container)هستند و سلسله مراتب مخصوص به خود را دارند و از h1 تا h6 وجود دارند.
از h1 برای مهم ترین تیتر از h2 برای تیتر کم ارزش تر و از h3 برای تیتر کم ارزش تر از h2 و به همین ترتیب تا h6
پاراگراف (p)
یک تگ بلاک و بسته شونده (container) است و برای یک بلوک متنی استفاده می شود این بدان معنی است که متن های خوتان را باید داخل این تگ قرار دهید.
لیست (list)
فرض کنید می خواهید لیست وب سایت های طراحی شده خودتان را نمایش دهید ، به لیستی که من درسایت خودم استفاده کردم یک سری بزنید.
و اما لیست ها دو گونه اند:
Ol-order list : برای لیست های ترتیبی
Ul-unorder list: برای لیستهای غیر ترتیبی
به مثال زیر دقت کنید:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
content="text/html; charset=utf-8"/>
Lists - an introduction
Here"s a paragraph. A lovely, concise little paragraph.
Here comes another one, followed by a subheading.
A subheading here
And now for a list or two:
This is a bulleted list
No order applied
Just a bunch of points we want to make
And here"s an ordered list:
This is the first item
Followed by this one
And one more for luck
و حالا خروجی کار رو در مرورگر ببینید تا تفاوت های دو نوع لیست را ببینید