در قسمت هشتم برای درج استایل (css style ) به سایت 2 روش embedded و externalرا کاملا توضیح خواهم داد. به یقین این قسمت آموزش می تواند تحولی در روش طراحی شما ایجاد کند . پس تا پایان با ما باشید و ما را نظرات خودتان محروم نکنید.
Embedded Style
در جلسه قبل با استایل inline آشنا شدید. اما این، روش مناسبی برای دادن ظاهر به سایت نیست و میبایست از روش دیگری استفاده کرد. به طور مثال می بایست استایل را در جایی نوشت و به همه تگ ها گفت از آن استایل خاص برای ظاهر خودشان استفاده کنند.
برای این کار کافی است داخل تگ head در بالای صفحه عنصر style را اضافه کنیم:
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8″/>
<style type="text/css">
p {
font-size: 12px;
}
</style>
</head>
در مثال بالا گفته شد برای همه تگ های p سایزفونت 12px را در نظر بگیر. دقت نمایید p یک selector است و اعلان ها داخل {} قرار می گیرد.
در این مثال selector ما یک تگ p را هدف قرار داده است و می تواند تگ های دیگری و یا کلاس های و یا آی دی های دیگری را هدف قرار دهد. همچنین برای یک selector میتوان چندین اعلان تعریف کرد مانند مثال زیر :
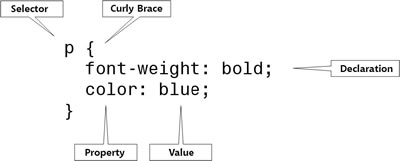
<style type="text/css">
p {
font-weight: bold;
color: blue;
}
</style>
شکل زیر می تواند کمک کند:

چرا embedded style از inline style بهتر است؟
فرض کنید در صفحه 10 تگ p دارید که می خواهید به آن رنگ قرمز بدهید. در صورتی که از inline style استفاده نمایید می بایست 10 مرتبه این کار را انجام دهید و اما اگر از embedded استفاده نمایید تنها کافی است یک بار آن را بالای صفحه اضافه نمایید تا همه ی تگ های p ازآن تبعیت کنند.
اهمیت این انتخاب در زمان تغییرات استایل نمایان تر است زیرا در صورت استفاده از inline مجبور خواهید بود تمامی 10 مورد را تغییر دهید اما در embedded تنها تغییرات در یک مکان صورت می گیرد .
<style type="text/css">
p {
font-weight: bold;
color: red;
}
</style>
پس تا اینجا embedded برنده شده است!
حالا فرض کنید صفحات بسیار زیادی دارید و می خواهید در تمامی صفحات رنگ همه ی p ها را قرمز کنید . آیا استفاده از embedded مقرون به صرفه است ؟
Extended Style
این همان جواب سوال بالاست . با external می توانید یک استایل را برای تمام صفحات داشته باشید و فقط کافی است این فایل را به صفحه مورد نظر وصل کنید .
البته دلایل بیشتری هم برای انتخاب external وجود دارد که در دوره پیشرفته خواهم گفت .
نحوه ساخت یک External CSS:
ادیتور خود را باز نمایید و متن css خود را در آن بنویسید
/*
CSS for Bubble Under site
*/
p {
font-weight: bold;
color: blue;
}
سپس فایل را با نام style1.css ذخیره کنید همان طوری که فایل html را ذخیره نمودید . حالا می بایست فایل ساخته شده را به صفحه متصل نمایید.
نکته : فواید استفاده از کامنت در css همانند html می باشد و برای تفکیک کد های css در پروژه های بزرگ و گروهی استفاده می شود. برای این منظور از عبارت زیر استفاده می کنیم :
/* comment hear */
اضافه کردن external css به صفحات html:
برای این کار از عنصر link داخل تگhead استفاده می کنیم بدین ترتیب:
<head>
<title>Bubble Under - The diving club for the south-west
UK</title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8″/>
<link href="style1.css" rel="stylesheet" type="text/css"/>
</head>
Href به فایل css شما اشاره می کند . عناصر rel , type به مرورگر بیان می کند نوع لینک شما چیست تا مرورگر محتوای صفحه را طبق آن تنظیم کند .
نکته : عنصر لینک یک تگ empty است و نمی توان آن را در Xhtml به صورت container نوشت .
پس نتیجه می گیریم که external css در طراحی سایت ها از همه مناسب تر است و تنها در مواردی مجبوریم که از inline و یا embedded استفاده کنیم . برای این که درک این مطلب برای شما ساده تر باشد به سایت خودم یک سری بزنید و سورس 2 و یا 3 صفحه آن را مشاهده نمایید(برای دیدن تصویر بزرگ روی هر نصویر کلیک کنید) :
صفحه اول :
صفحه دوم:

میتوانید ببینید که همه صفحات به یک css وصل شده اند.
اگر به 2 تصویر بالا دقت کنید و یا سورس وب سایت را ببینید ، متوجه عنصری به نام media خواهید شد.
به طور خلاصه این عنصر برای هدف قراردادن سی اس اس برای مدیای خاص مثل screen و یا موبایل و یا مثلا ظاهر صفحه در زمان پرینت است. مثل همیشه توصیه میکنم در این مورد بیشتر تحقیق کنید.
نکته :
آدرسی که در مثال بالا برای css مشاهده می فرمایید یک آدرس دهی مطلق است که استفاده از آن بری شما ضرورتی ندارد . یعنی اگر فایل css شما کنار فایل html شماست باید از روش زیر استفاده نمایید :
<link href="style1.css" rel="stylesheet" type="text/css"/>
در جلسه آینده وارد بحث css می شویم و نحوه نوشتن استایل برای عناصر مختلف صفحه را مرور می کنیم.